O WordPress é uma das plataformas mais populares para criação de sites, mas você sabia que é possível usá-lo de forma ainda mais poderosa e flexível? O WordPress Headless está revolucionando a maneira como desenvolvemos projetos web, separando o backend do frontend para oferecer mais performance, segurança e liberdade de desenvolvimento.
Neste artigo, você vai entender o que é WordPress Headless, como ele funciona, suas vantagens e desvantagens, para quem é recomendado e um tutorial passo a passo para implementá-lo. Se você busca um site mais rápido, escalável e personalizado, continue lendo!
O que é Headless WordPress?
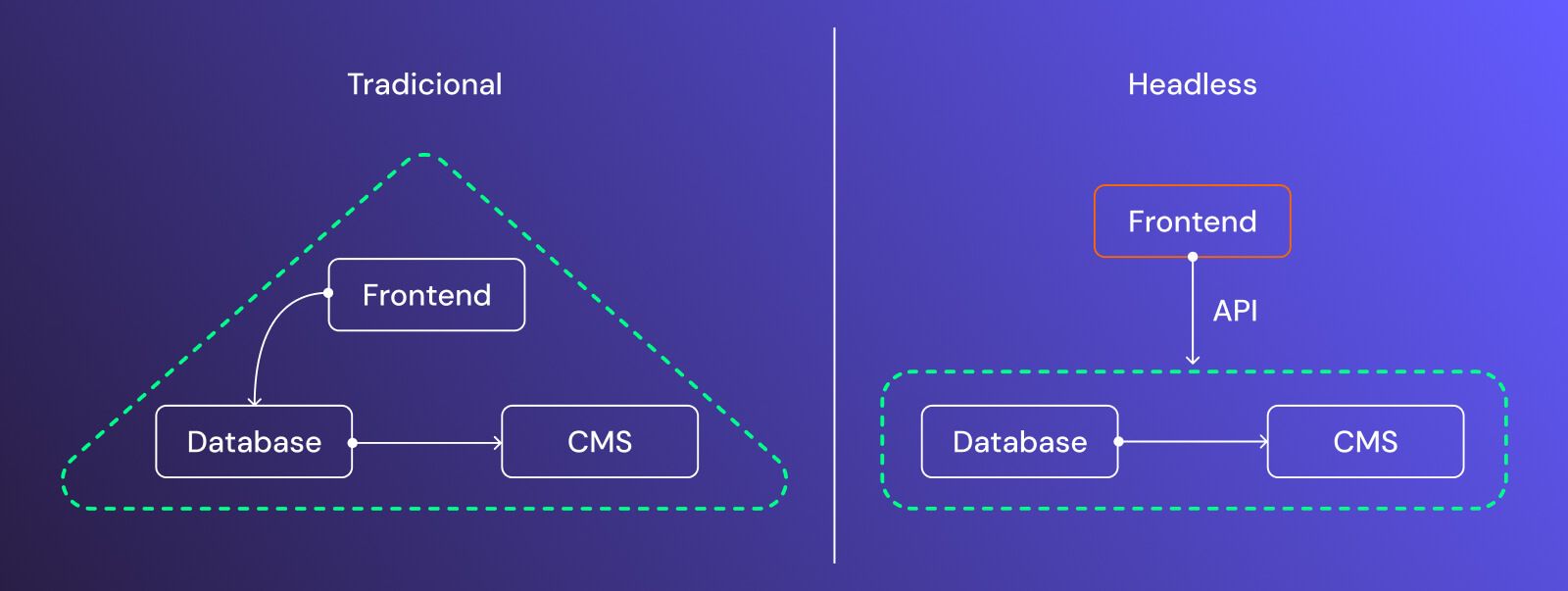
O conceito de Headless WordPress pode parecer complexo, mas a ideia básica é simples: ele separa o backend (gestão de conteúdo) do frontend (exibição do site). No modelo tradicional de WordPress, o backend e o frontend estão integrados, o que significa que o conteúdo e o design são gerenciados no mesmo sistema. Com WordPress Headless, o WordPress continua sendo usado como um Content Management System (CMS) para criar e gerenciar o conteúdo, mas o frontend é construído usando tecnologias modernas como React, Vue, ou Angular.
O WordPress Headless permite que o conteúdo do site seja entregue por meio de uma API para um frontend completamente separado, oferecendo mais flexibilidade para os desenvolvedores criarem interfaces de usuário customizadas.

Como funciona o Headless WordPress?
O funcionamento do WordPress Headless é baseado na arquitetura de API REST do WordPress, que permite a comunicação entre o backend e o frontend. No modelo headless, o WordPress atua como um gerador de conteúdo, e o frontend é responsável por exibir esse conteúdo de forma personalizada.

WordPress com Headless: Entenda a arquitetura separada
Quando falamos de WordPress com headless, estamos nos referindo a uma arquitetura onde o WordPress ainda é usado para gerenciar o conteúdo, mas ele se torna “headless” ou “sem cabeça” no sentido de que o frontend tradicional não é usado. Em vez disso, o conteúdo é entregue para um frontend customizado via API REST.
Por exemplo, você pode ter seu site WordPress rodando no backend, onde os autores criam posts e páginas, e o frontend ser um aplicativo React que faz chamadas para a API WordPress para exibir esse conteúdo. Esse desacoplamento do frontend e backend é o que torna essa abordagem tão poderosa e flexível.

Prós e contras de usar WordPress Headless em projetos web
Vantagens do WordPress Headless
1- Flexibilidade no frontend: O maior benefício do WordPress Headless é a flexibilidade que ele oferece no desenvolvimento do frontend. Você pode utilizar tecnologias modernas como React, Vue.js, Next.js, entre outras, para criar interfaces mais dinâmicas e responsivas.
2- Desempenho melhorado: Sites headless tendem a ser mais rápidos, já que o frontend pode ser otimizado de maneira independente e conteúdos podem ser carregados de forma assíncrona via API WordPress posts.
3- Experiência de usuário personalizada: O desacoplamento do frontend permite criar experiências de usuário altamente customizadas, o que pode ser difícil de alcançar com temas tradicionais de WordPress.
4- Omnichannel: Com o WordPress Headless, o conteúdo pode ser entregue em múltiplos canais, como aplicativos móveis, dispositivos IoT, e outros, além de websites tradicionais.

Desvantagens do WordPress Headless
1- Complexidade de desenvolvimento: A separação do frontend e backend torna o desenvolvimento mais complexo, já que é necessário criar o frontend do zero e gerenciar a comunicação entre o frontend e a API WordPress.
2- Recursos nativos do WordPress desativados: Quando o WordPress é usado como headless, muitos recursos nativos do WordPress, como temas e plugins, perdem sua funcionalidade no frontend, o que pode exigir soluções customizadas.
3- Curva de aprendizado: Para equipes que estão acostumadas ao desenvolvimento tradicional em WordPress, o headless pode apresentar uma curva de aprendizado acentuada, já que será necessário trabalhar com novas tecnologias de frontend.
Headless WordPress: Quando e para quem é a melhor opção?
Nem todos os projetos web são adequados para o Headless WordPress. Aqui estão alguns cenários em que essa abordagem pode ser a melhor opção:
1- Projetos que exigem alta performance: Se você precisa de um site altamente performático, que carregue rapidamente e ofereça uma experiência de usuário fluida, o WordPress Headless pode ser a escolha certa.
2- Aplicativos com frontend dinâmico: Para aplicativos web onde o frontend precisa ser extremamente dinâmico e interativo, utilizar tecnologias como React ou Vue.js com o WordPress Headless oferece maior controle e personalização.
3- Integração omnichannel: Se você está construindo um sistema onde o conteúdo precisa ser distribuído em vários canais, como websites, aplicativos móveis e outros dispositivos, o WordPress Headless pode ser uma solução ideal.
4- Equipes com conhecimento em tecnologias de frontend moderno: Para times de desenvolvedores que já estão familiarizados com frameworks de frontend como React, Next.js, ou Gatsby, o WordPress Headless oferece flexibilidade e poder para criar sites modernos e escaláveis.

Como criar o WordPress Headless
Agora que você entende os benefícios do WordPress Headless, vamos falar sobre como criar essa configuração em seu site.
Headless WordPress Tutorial
1- Instalar o WordPress no backend: O primeiro passo é instalar o WordPress normalmente no seu servidor. Isso servirá como seu backend para gerenciar o conteúdo.
2- Ativar a API REST do WordPress: A API REST do WordPress deve estar habilitada para permitir que o frontend faça chamadas ao backend e receba os dados. Por padrão, a API REST está ativada nas versões mais recentes do WordPress.
3- Escolher um framework de frontend: A escolha do framework de frontend é fundamental para o sucesso do seu projeto. React é uma escolha popular devido à sua flexibilidade e suporte a bibliotecas como Next.js e Gatsby. Outra opção é o Frontity, um framework focado especificamente em WordPress com React.
4- Fazer chamadas à API WordPress: O frontend fará chamadas à API WordPress para buscar conteúdo como posts, páginas, categorias, etc. Por exemplo, para exibir posts, você pode usar a rota /wp-json/wp/v2/posts para buscar os dados do backend.
5- Exibir o conteúdo no frontend: Com os dados da API WordPress posts em mãos, o próximo passo é exibi-los no frontend de forma dinâmica. Aqui, você pode utilizar os componentes do seu framework de frontend escolhido para construir uma interface customizada e responsiva.
6- Gerenciar roteamento e navegação: Em frameworks como Next.js, o roteamento é fácil de implementar e permite criar páginas dinâmicas para exibir o conteúdo de forma otimizada.
7- Testar e otimizar: Após configurar o backend e frontend, é importante testar a performance e otimizar seu site. Ferramentas como Lighthouse podem ajudar a garantir que seu WordPress Headless ofereça uma experiência de usuário rápida e eficiente.
Pronto para experimentar o WordPress Headless?
Se você está buscando mais flexibilidade, performance e controle sobre o frontend do seu site, o WordPress Headless é uma abordagem que vale a pena considerar. Com o uso de tecnologias modernas de frontend como React, e a integração com a API WordPress, você pode criar experiências web altamente customizadas e otimizadas.
No Hostoo.io, oferecemos a infraestrutura necessária para hospedar seu WordPress Headless com segurança, confiabilidade e desempenho superior. Comece hoje mesmo e leve seu projeto web para o próximo nível!